파이썬으로 GUI 만들기 - Label, Button
Label
텍스트, 이미지 등을 나타내는 라벨 객체를 생성
from tkinter import *
# Label은 글자나, 이미지를 보여주고, 어떤 동작을 하지는 않는다.
root = Tk() # 가장 상위 레벨의 윈도우 창 생성
root.title("Stone Forest") # 제목 설정
root.geometry("600x480") # 크기 설정 : 가로 * 세로
# root.geometry("600x480+300+100") # 크기 설정 : 가로 * 세로 + x좌표 + y좌표
root.resizable(False, False) # 창 크기(x 너비, y 너비) 변경 On/Off
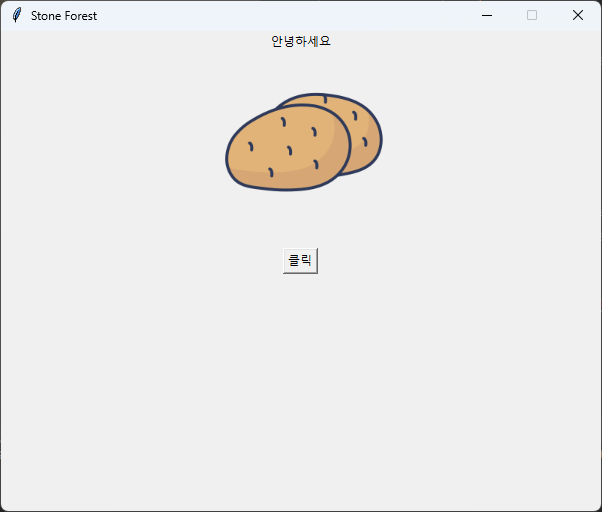
label1 = Label(root, text="안녕하세요")
label1.pack()
photo = PhotoImage(file="image/potato.png")
label2 = Label(root, image=photo)
label2.pack()
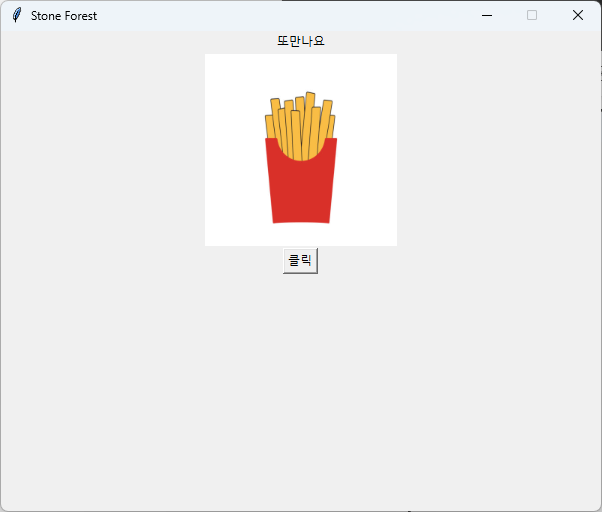
def change():
label1.config(text="또만나요")
global photo2 # 함수가 끝나도 변수를 유지하기 위해 global로 선언
photo2 = PhotoImage(file="image/fried_potato.png")
label2.config(image=photo2)
btn = Button(root, text="클릭", command=change)
btn.pack()
root.mainloop() # 윈도우가 종료될 때까지 실행시킴
- label1 = Label(root, text="안녕하세요") : root에 '안녕하세요'를 Label로 하는 객체 생성
- label1.pack() : Label 위젯을 위에서부터 배치. pack() 말고 grid(), place()가 있지만, 이것들은 나중에 공부.
- photo = PhotoImage(file="이미지 경로") : 해당 경로의 이미지 객체 생성
- btn = Button(root, text="클릭", command=change) : root에 버튼 이름 '클릭' 객체 생성. 여기서 command에 버튼이 클릭되었을 때 어떤 동작을 할지 정의할 수 있다.
- change()라는 함수를 만들어서 버튼과 연동시키자.
- 버튼이 눌리면 '안녕하세요' label은 '또만나요'로 변하고, 기존의 이미지는 다른 이미지로 변한다.
- 주의할 점은 함수의 동작이 끝나도 이미지가 유지되도록 photo2 객체를 전역변수(global)로 정의해야한다.


그 외 옵션 설정 시 참고할 사이트
https://www.tutorialspoint.com/python/tk_label.htm
https://076923.github.io/posts/Python-tkinter-2/
Button
버튼 객체를 생성
from tkinter import *
root = Tk() # 가장 상위 레벨의 윈도우 창 생성
root.title("Stone Forest") # 제목 설정
root.geometry("600x480") # 크기 설정 : 가로 * 세로
# root.geometry("600x480+300+100") # 크기 설정 : 가로 * 세로 + x좌표 + y좌표
root.resizable(False, False) # 창 크기(x 너비, y 너비) 변경 On/Off
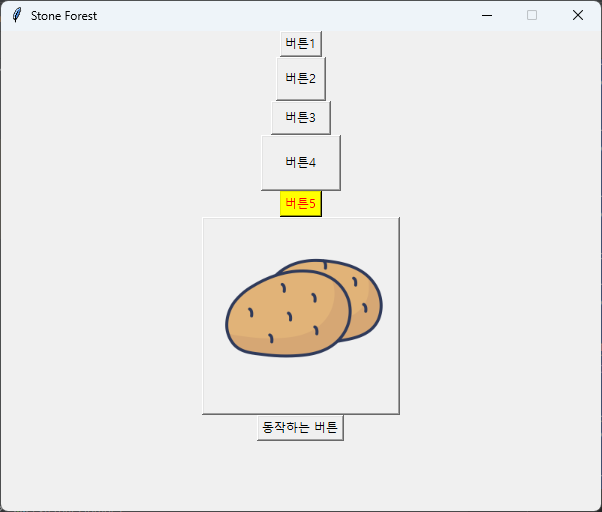
btn1 = Button(root, text="버튼1")
btn1.pack()
btn2 = Button(root, padx=5, pady=10, text="버튼2")
btn2.pack()
btn3 = Button(root, padx=10, pady=5, text="버튼3") # padx, pady는 여백
btn3.pack()
btn4 = Button(root, width=10, height=3, text="버튼4") # width, height는 고정된 크기
btn4.pack()
btn5 = Button(root, fg="red", bg="yellow", text="버튼5") # fg: 글자 색깔, bg: 배경 색깔
btn5.pack()
photo = PhotoImage(file="./image/potato.png")
btn6 = Button(root, image=photo)
btn6.pack()
def btncmd():
print("버튼이 클릭되었어요.")
btn7 = Button(root, text="동작하는 버튼", command=btncmd)
btn7.pack()
root.mainloop() # 윈도우가 종료될 때까지 실행시킴
- padx, pady : 버튼 내부의 x, y 여백 설정
- width, height : 고정된 버튼의 width와 height 설정
- fg : 버튼 색깔
- bg : 배경 색깔
- label과 마찬가지로 이미지로 버튼을 만들 수 있다.


- 버튼이 클릭되면 print문이 동작한다.
그 외 옵션 설정 시 참고할 사이트
'Software > Python' 카테고리의 다른 글
| [Tkinter] 파이썬으로 GUI 만들기 - Entry, Text (0) | 2024.01.31 |
|---|---|
| [Tkinter] 파이썬으로 GUI 만들기 - Window 창 띄우기 (1) | 2024.01.30 |
| [Openpyxl] 7. 차트(Chart) 삽입 (1) | 2024.01.28 |
| [Openpyxl] 6. 이미지 삽입 (0) | 2024.01.28 |
| [Openpyxl] 5. 찾기, 수정, 삽입, 삭제, 이동 (0) | 2024.01.28 |




댓글