태그의 구분
1. 블록 요소 태그 : 자기가 속한 요소를 모두 차지
ex) <p> ... </p>
2. 인라인 요소 태그 : 필요한 공간만 차지
ex) <strong> ... </strong>
문단(paragraph)
<p> ... </p>
예시
<p> 첫 번째 문단입니다. </p>
<p> 두 번째 문단입니다. </p>

제목
<h1~6> ... </h1~6>
<h1> 제목1 </h1>
<h2> 제목2 </h2>
<h3> 제목3 </h3>
<h4> 제목4 </h4>
<h5> 제목5 </h5>
<h6> 제목6 </h6>

수평선
<hr>
<h1> 제목1 </h1>
<h2> 제목2 </h2>
<h3> 제목3 </h3>
<hr>
<h4> 제목4 </h4>
<h5> 제목5 </h5>
<h6> 제목6 </h6>
줄바꿈
<br>
<h1> 제목1 </h1>
<h2> 제목2 </h2>
<h3> 제목3 </h3>
<br>
<h4> 제목4 </h4>
<h5> 제목5 </h5>
<h6> 제목6 </h6>
공백
공 백
<br>
공 백
이미지 태그
단일 태그이다.
width와 height 중 하나만 사용하면 사용하지 않은 값은 자동으로 비율이 조정된다.
이미지 url 주소가 올바르지 않을 때 alt의 텍스트가 출력된다.
<img src="표시할 이미지 파일(url 주소)" alt="이미지 설명" width="너비값" height="높이값 />
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>이미지 표시하기</title>
</head>
<body>
<img src="Girl_with_a_Pearl_Earring.jpg" width="400" height="473">
<p> 이미지 파일 테스트입니다. </p>
</body>
</html>
컨테이너
콘텐츠나 레이아웃에 영향을 주지 않고, 사용할 요소들을 묶어서 관리하기 편하게 해주는 역할을 하는 태그
<div> ... </div> : 블록 레벨 컨테이너
<span> ... </span> : 인라인 컨테이너
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>컨테이너 사용하기</title>
</head>
<body>
<h1>제목입니다. 크기가 가장 커요.</h1>
<h2>나도 제목입니다. h1에 비해 약간 작아요.</h2>
<div>
<img src="Girl_with_a_Pearl_Earring.jpg" width="400" height="473">
<p> 이미지 파일 테스트입니다. </p>
</div>
<div>
<strong>HTML 기초 마스터하기</strong>
<p>공부만이 살길이다</p>
</div>
</body>
</html>

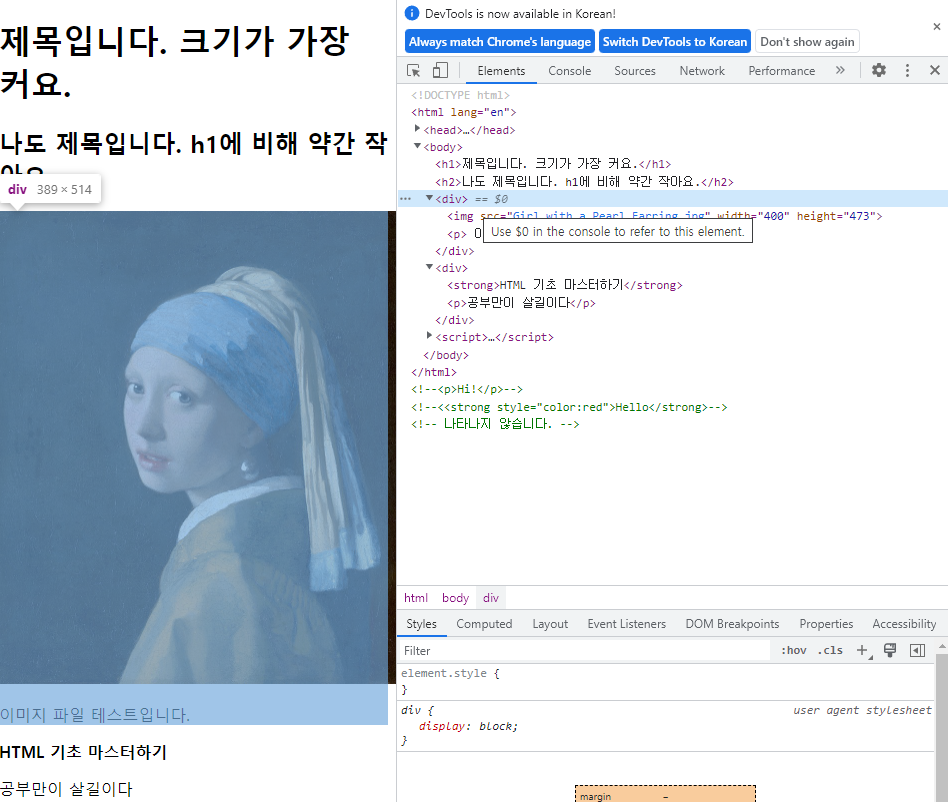
표면적으로는 바뀐 게 없지만, 개발자 도구를 사용하여 확인해보면 영역이 구분되어 있는 것을 볼 수 있다.
링크
현재 문서에서 다른 문서로 이동할 수 있는 수단
<a href = "링크 주소(url)"> 콘텐츠(링크의 목적지) </a>
속성
target="_self" : 현재 탭에서 열기
target="_blank" : 새 탭에서 열기
download="저장할 파일 이름" : 파일 다운로드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>네이버 연결</title>
</head>
<body>
<a href="https://www.naver.com/" target="_blank">네이버로 연결</a>
<br>
<a href="https://www.google.com/" target="_self">구글로 연결</a>
</body>
</html>구글로 연결
목록
목록은 연관 있는 항목들을 나열한 것.
순서 없는 목록(Unordered List)과 순서 있는 목록(Ordred list)으로 나뉜다.
<ul> ... </ul> : 순서 없는 목록. 블록 레벨 태그.
<ol> ... </ol> : 순서 있는 목록. 블록 레벨 태그.
항목 태그
<li> ... </li> : 각각의 항목 태그. 블록 레벨 태그.
<ul>인 경우 점 리스트 기호
<ol>인 경우 순서 리스트 기호
<body>
<ul>
<li>감자</li>
<li>두부</li>
<li>치킨</li>
</ul>
<ol>
<li>1등</li>
<li>2등</li>
<li>3등</li>
</ol>
</body>
입력
사용자로부터 값을 입력받을 수 있도록 하는 태그.
단일태그.
<input />
속성
type=" " : type 값에 따라 입력 요소의 형태가 다르다. 총 20여 가지의 type이 있으며 기본값은 text이다.
name=" " : 요소의 식별자 역할. Javascript에서 사용.
<body>
<input type="text" maxlength="5" placeholder="메시지를 입력하세요."/> <br> <br>
<input type="button" value="Button"/> <br> <br>
<input type="color"/> 색을 골라주세요. <br> <br>
<input type="range" max="100" min="0" step="10"/> <br> <br>
<input type="date"/> <br> <br>
</body>
색을 골라주세요.
여러 줄 입력
<textarea> ... </textarea>
속성
rows=" " : 행의 수 제한
cols=" " : 열의 수 제한
<textarea rows="10" cols="10"> 여러 줄의 텍스트를 써주세요.</textarea>
선택
<select> ... </select>
속성
name=" " : 요소의 식별자 역할. Javascript에서 사용.
multiple : 다수 선택 가능
value=" " : 실제 사용할 변수. Javascript에서 사용.
selected : 디폴트 선택
<select name="food">
<option value="potato">감자</option>
<option value="potato">두부</option>
<option value="potato" selected>치킨</option>
</select>
테이블
<table> ... </table>
<th> ... </th> : table header
헤더 칸(cell)을 나타내는 태그. 표의 제목.
기본값 : 중앙 정렬, 굵은 글씨체
<tr> ... </tr> : table row
표 내부에서 행을 나타내는 태그. 가로줄을 만드는 역할.
기본값 : 왼쪽 정렬
<td> ... </td> : table data
칸(cell)에 쓰여질 데이터를 나타내는 태그. 셀을 만드는 역할.
기본값 : 왼쪽 정렬
<table>
<tr>
<th>음식</th>
<th>순위</th>
</tr>
<tr>
<td>치킨</td>
<td>1</td>
</tr>
<tr>
<td>감자</td>
<td>2</td>
</tr>
<tr>
<td>두부</td>
<td>3</td>
</tr>
</table>| 음식 | 순위 |
|---|---|
| 치킨 | 1 |
| 감자 | 2 |
| 두부 | 3 |
그 외의 태그
<strong> ... </strong> : 글씨 굵게
<em> ... </em> : 이탤릭
<mark> ... </mark> : 형광색 칠하기
계속 추가할 예정입니다.
'Software > Front End' 카테고리의 다른 글
| [HTML] 메타(Meta) 태그 (0) | 2023.01.12 |
|---|---|
| [HTML] 폼 태그 (0) | 2023.01.11 |
| [HTML] 전역 속성 (0) | 2023.01.11 |
| [HTML] HTML 기초 문법 (0) | 2023.01.09 |
| [HTML] HTML 기초 (0) | 2023.01.09 |




댓글