뷰포트(Viewport)
현재 화면에 보여지고 있는 영역을 의미한다.
기기 별로 뷰포트가 다르기 때문에, 동일한 웹 페이지라도 기기에 따라 배율 조정이 발생해서 화면의 크기가 다르게 보이는 현상이 나타난다.
컴퓨터 화면의 웹 페이지는 웹브라우저를 통해 페이지 크기를 조절하며 웹을 조회할 수 있지만, 모바일은 고정된 사이즈로 조회해야한다. 따라서 웹의 모든 콘텐츠를 디바이스에서 알맞게 표시하기 위해서는 배율 조정이 필요하다.
PC용 웹페이지와 모바일 웹페이지를 따로 만드는 경우도 있다. ex) 네이버, 구글 등
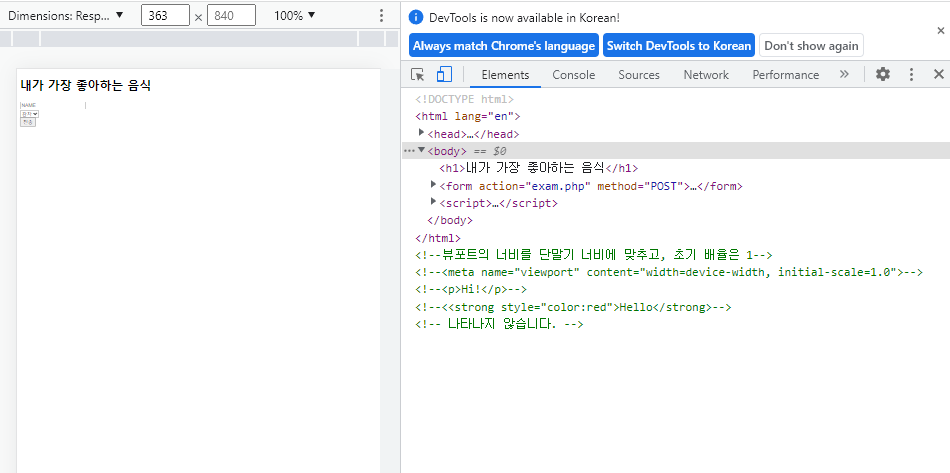
<meta name="viewport" content="width=device-width, initial-scale=1.0">뷰포트 추가 전

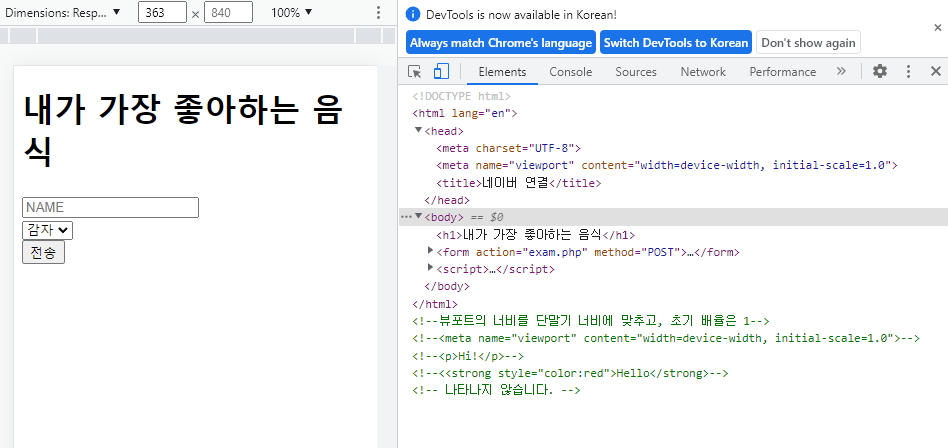
뷰포트 추가 후


개발자 도구(F12)에서 Toggle Device Toolbar(또는 반응현 디자인 모드)를 누르면 확인할 수 있다.
'Programming > Front End' 카테고리의 다른 글
| [HTML] XPath란? (0) | 2023.01.13 |
|---|---|
| [HTML] 메타(Meta) 태그 (0) | 2023.01.12 |
| [HTML] 폼 태그 (0) | 2023.01.11 |
| [HTML] 전역 속성 (0) | 2023.01.11 |
| [HTML] 태그 기초 (1) | 2023.01.10 |



댓글